Capital One: Grace Hopper Event
Anti-Money Laundering Animation
project background
Each year, Capital One has a booth at the Grace Hopper Conference. In 2018, our team was asked by the Brand department to help come up with data visualization inspired animations. We didn’t have a resident Animator and this was a bit out of our realm, but we took it on despite the tight turnaround.
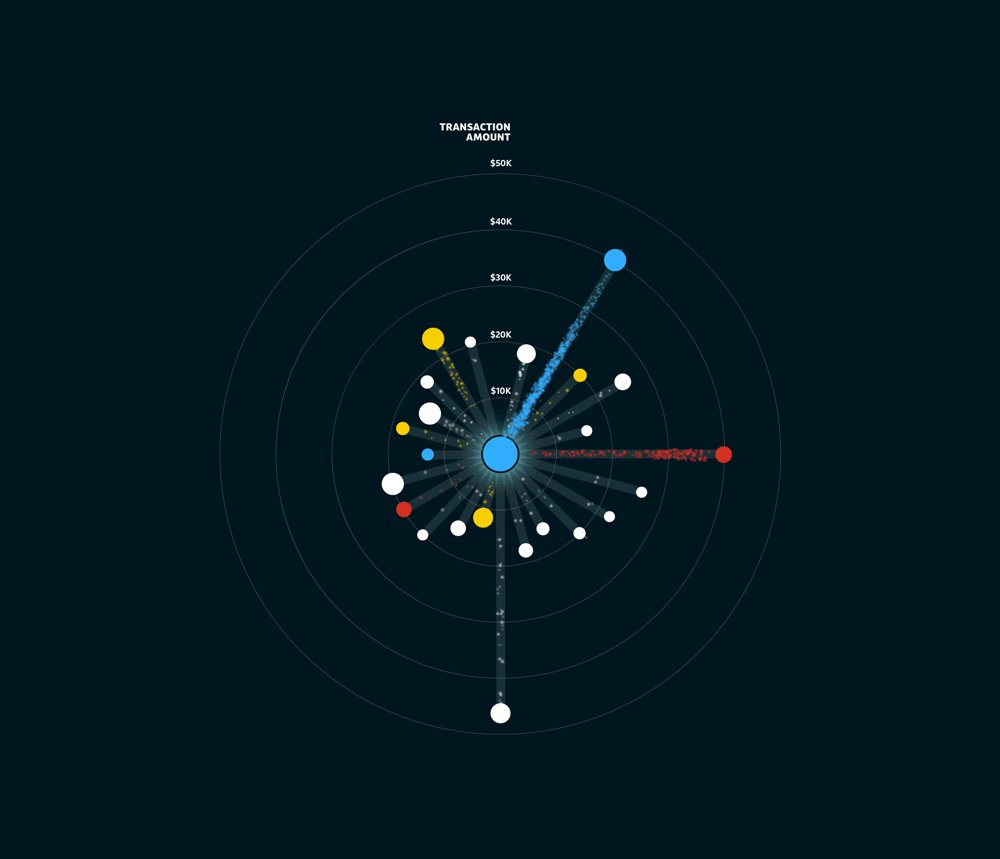
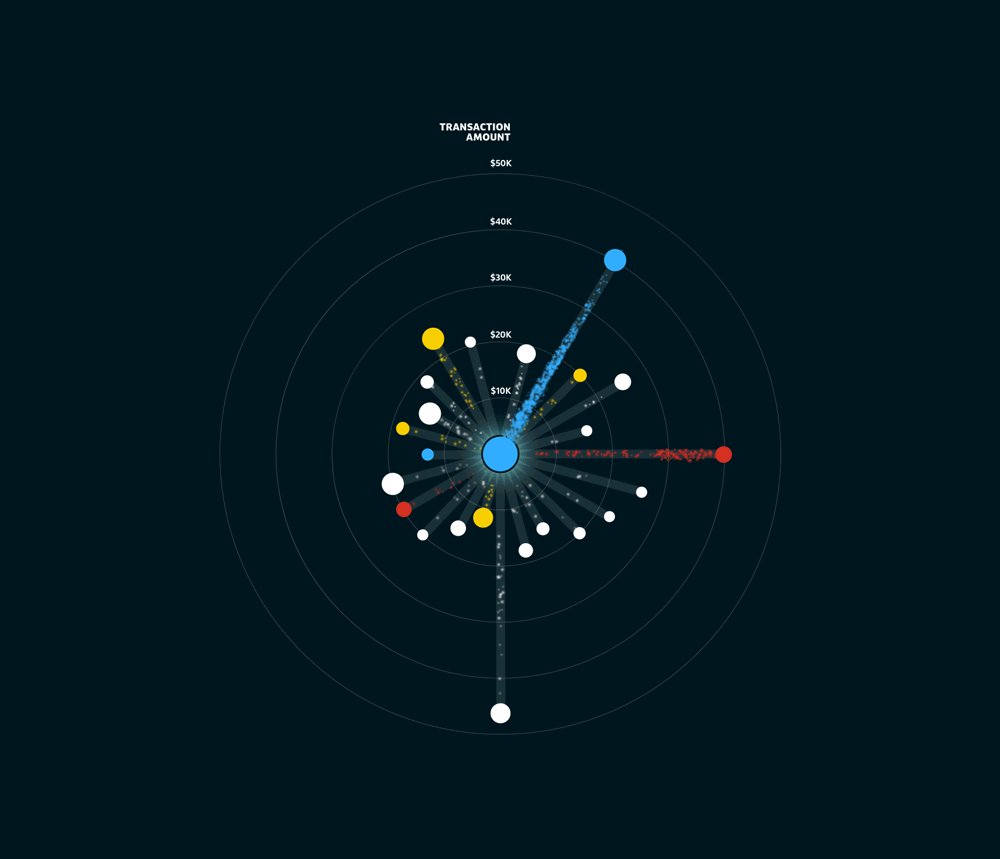
We had created a data exploratory application for the Anti-Money Laundering team a few months back and thought it would be the perfect fit for this. We scrubbed sensitive data and abstracted the visualization to be public-presentable.
Timeline: 1 Month
My Role: Art Director + Designer
Medium: L-Shaped LED Board (Left Image)
Capturing the animation
I worked closely with an internally-sourced animator from our sister team. We worked with Brand, the Anti-Money Laundering Team. and a Content Strategist to help craft a story around our application. While doing this, we were making sure that we weren’t revealing any sensitive data.
Our application was built on a hybrid of threejs + D3. For the most part, we took a screen capture of the application in progress removing sensitive data prior. The animated piece on the left had to be rebuilt by the Animator.