TrueCar Dashboard
project background
TrueCar reached out to our offices to see what could be done to help with data transparency throughout their offices. As their offices were expanding, they found it more and more difficult to keep all of their employees aware of their current metrics vs targets. We worked with the TrueCar team to help solve this problem. The first step was to create a dashboard they wanted to project on every television across all of their offices.
Project Timeline: 4 Months
Team: 2 Designers, 1 Front-End Developer, 1 Business Analyst
My Role: Design Lead
wireframes
After our discovery period which includes kickoff, data analysis (including cleanliness + accessibility), mood boards, and more, we began to work on wireframes. Our goal was not to finalize on the visualizations but work on understanding the data story that would be most valuable to them. We annotated each section with a general idea of the data we were hoping to portray there.
data validation
As we began to understand their story even more, we wanted to abstract the hard visuals of the wireframes into more data buckets. Our goal was to verify a few things: the data availability, the value in representation, and to find ways to streamline where appropriate. At this time, we are in the mindset we’ll have to separate the high-level stories into separate dashboard experience as to not overload the audience.
the journey isn’t always smooth
Well, needless to say, our first design round was a flop. We were flying into Santa Monica to meet with the team they had out there. One of our Designers stayed up preparing the designs for the next day without an internal review prior. We sped up our process in hopes of trying to exceed expectations – man, did that backfire!
luckily, we got another shot
The designs weren’t bad for just a few hours of work, but they definitely missed the mark. We had an uncomfortable first half of the day when we presented these. After a lunch break, cooler heads prevailed and the journey to recovery took place. We were able to build a pretty magical alignment with the TrueCar team and left Santa Monica invigorated, ready to crank out version 2.
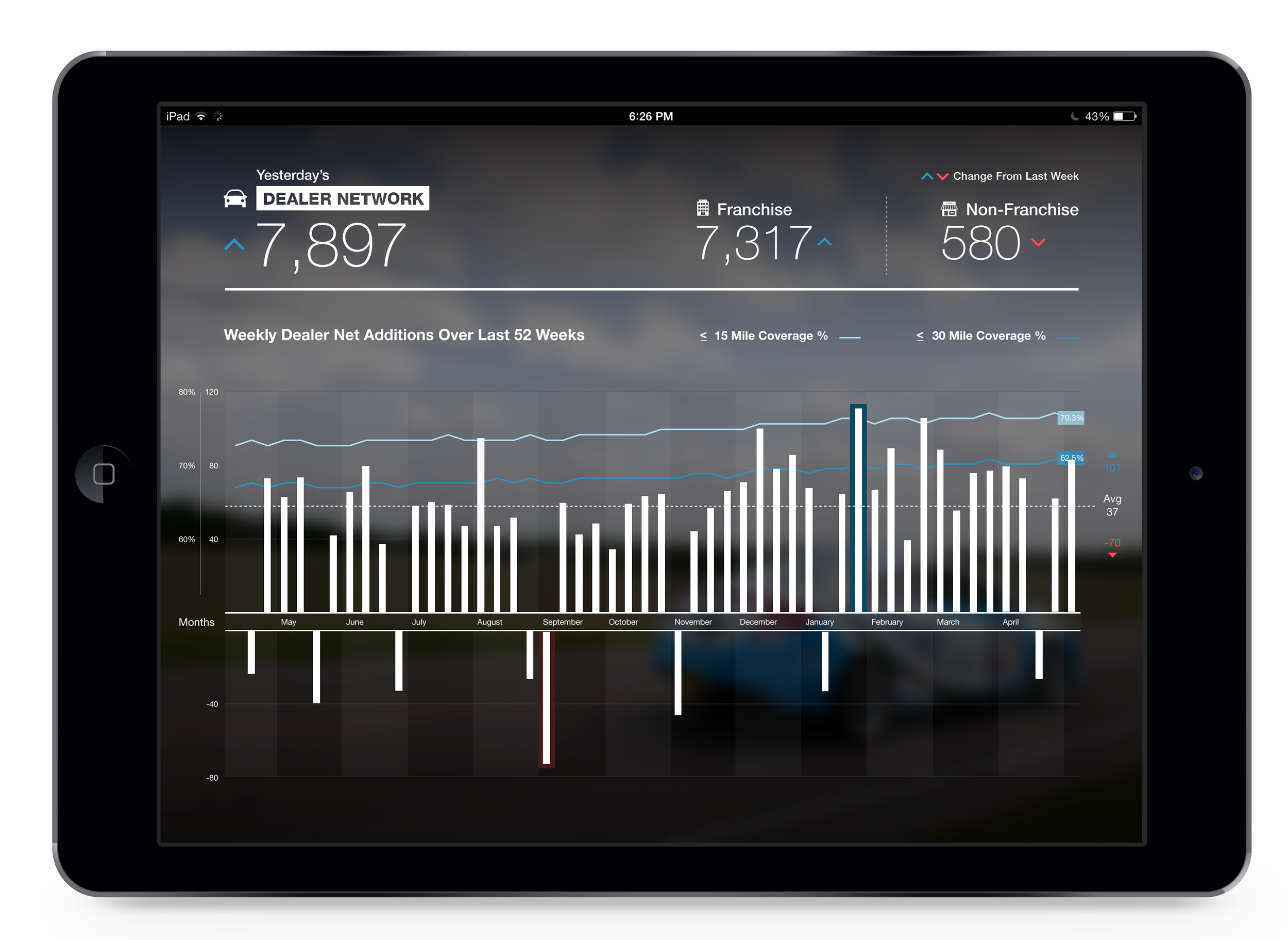
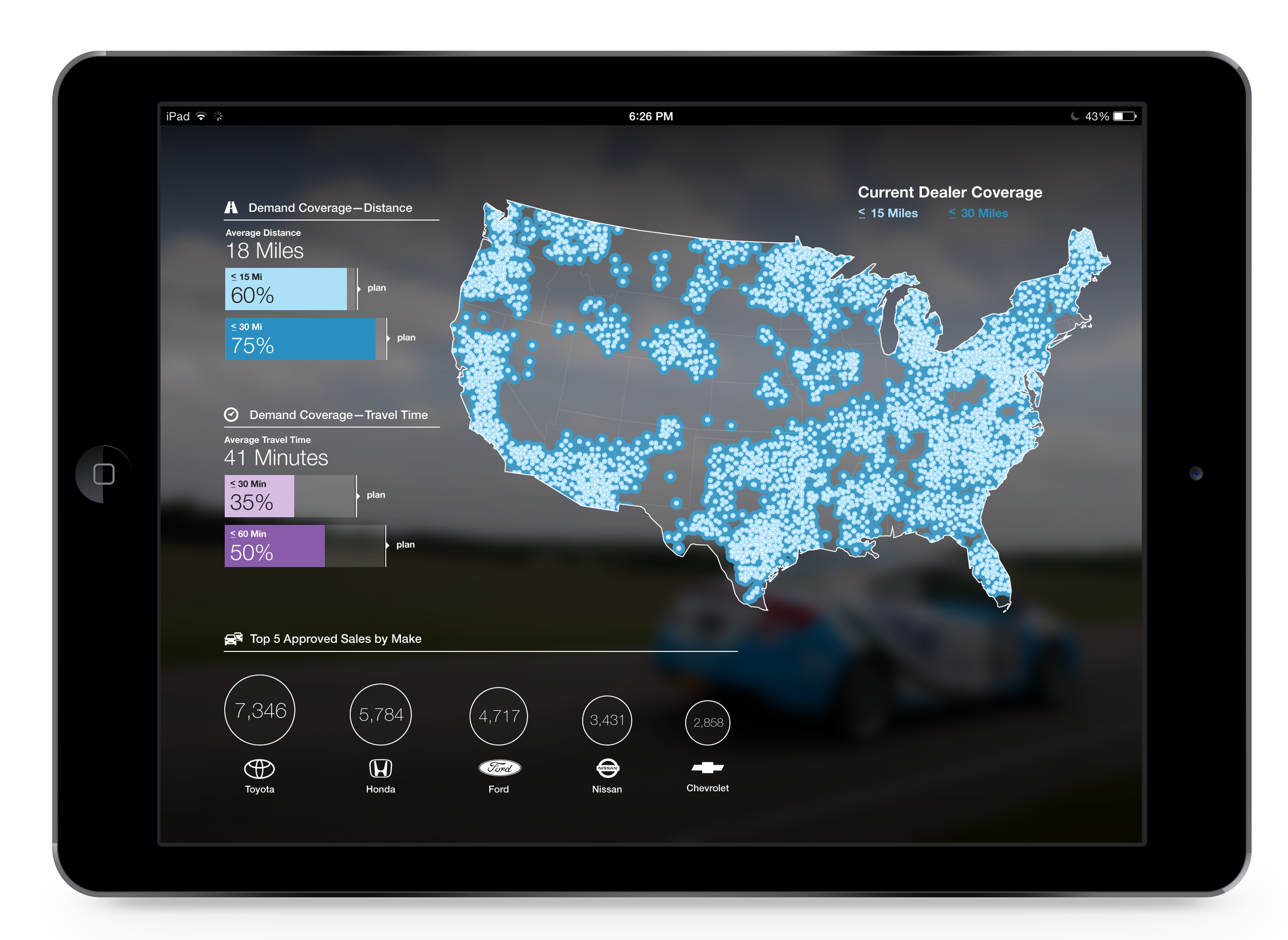
our redemption
We went heads down for a week and cranked out super high-fidelity concepts to share at our next review. The stakes were high, we really couldn’t fail again otherwise the contract would’ve for sure been lost.
things went well
At the first section we presented, the SVP of Finance shouted, “This is f*cking amazing!” Whew! Safe to say I had a beer after this day.
Anyways, they extended our contract to build an iPad version & an OEM application for all of their brand partners.